Si llegaste hasta acá seguramente ya sabes qué es Elementor y cómo funciona, sin embargo, no está de más recordar el hecho de que se trata de uno de los builders o editores gráficos para WordPress más utilizados actualmente por su facilidad de uso, incluso en su versión gratuita.
¿Por qué recomendamos Elementor?
Nosotros recomendamos Elementor para los sitios web hechos en WordPress porque es una herramienta sencilla de utilizar, incluso para aquellas personas que tienen poco conocimiento (o nada) de desarrollo web, con un poco de práctica y viendo algunos tutoriales en internet se pueden hacer sitios web bastante rápido y muy bien hechos, sin embargo, hay algunas cositas que son lo con bastante práctica y alguno que otro dolor de cabeza, se llegan a conocer, y hoy queremos compartirlas contigo, quizás podamos resolver alguna duda que tengas.
1. Se pueden construir enlaces en videos en bloques completos
Elementor te permite colocar videos en cualquier parte de la web, con reproducción automática o el tamaño que quieras, sin embargo, quizás has notado que ese video no puede ser un enlace a otro sitio porque el elemento “video” no da la opción de añadir enlaces.
Pero ¿Qué pasaría si necesitas crear un enlace a partir de un video? No hay problema, hay una forma sencilla de resolverlo y es con código HTML. Si tienes un poco de conocimiento de HTML lo que tienes que hacer es añadir un bloque de código “encima” del video y no cierras la línea sino que “debajo” del video colocas el “</a>” que cerraría el enlace.
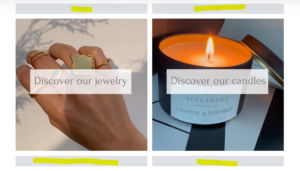
Vemos un ejemplo en esta imagen de la web de uno de nuestros clientes:
Para ver este truco en funcionamiento puedes visitar la web https://alexandraconcept.com/

2. Sin miedo al desastre

Uno de los mayores temores de todo desarrollador es que por un pequeño error se pierdan los cambios que se hicieron en toda una tarde de trabajo. Elementor soluciona este problema con su historial de revisiones.
Aun si no has guardado o publicado los cambios, el historial de revisiones de elementor te permite volver a todas las acciones que has realizado sobre la página que estás editando, así que, en ese aspecto, podemos tener paz.
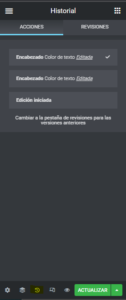
El historial de revisiones lo encuentras en la parte inferior del menú lateral izquierdo con el símbolo de una flecha rodeando un reloj, al hacer click sobre él se mostrarán todas las modificaciones que has realizado recientemente en la página que estás editando. Para acceder a cualquier versión anterior simplemente tienes que hacer clic sobre ella para que se “restaure”.
3. ¿No encuentras lo que buscas? El navegador está ahí para ayudarte
A los desarrolladores suele pasarnos que colocamos un elemento dentro de otro para poder agruparlos y trabajarlos de forma más fácil, sin embargo, esta práctica hace que en ocasiones no sepamos dónde están las cosas. Elementor tiene una solución para ese problema y es su navegador.

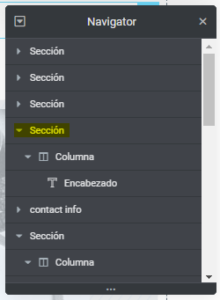
En este pequeño recuadro puedes ver “un esquema” de todos los elementos que están en la página que estás editando y podrás identificar fácilmente el que necesites editar y lo trabajarás con mayor comodidad.
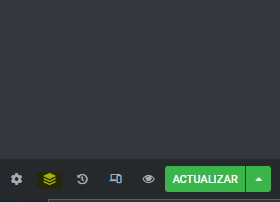
Para ver el navegador de elementor puedes hacer clic derecho en cualquier parte de la pantalla y hacer clic en “Navigator” o “Navegador” dependiendo del idioma en que tengas configurado tu sitio. También puedes hacer clic en el ícono de “capas” que aparece en la parte inferior del menú lateral izquierdo:

Se desplegará un nuevo menú en la pantalla principal donde podrás ver todos los elementos del sitio y desplazarte entre ellos solamente con un clic. Las secciones que tienen elementos internos aparecerán con una flechita que puedes desplegar y al pasar el mouse sobre cada sección aparecerá un ojo al lado derecho, si deseas ocultar la sección solo tienes que hacer clic allí.
4. Tiene una gran variedad de extensiones y addons que le añaden muchas funcionalidades
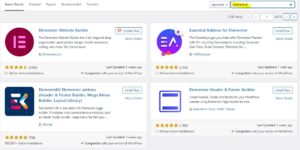
Si la versión básica de Elementor gratuita no es suficiente para ti, pero no cuentas con el presupuesto suficiente para comprar la versión pro, hay una buena noticia: muchos desarrolladores ya han hecho plugins que añaden funcionalidades extra a Elementor que permiten desde construir una cabecera y un pie de página personalizados hasta integraciones con gestores de correo externos como Mailchimp o Sendinblue.
Para encontrar estos addons, si no conoces el nombre, simplemente tienes que colocar la palabra “Elementor” en el buscador de plugins y elegir el que tenga la funcionalidad que necesitas.

¿Usamos Elementor en nuestras webs?
La verdad es que no en todas, porque muchos sitios más antiguos están desarrollados con otros constructores que eran un poco más complejos y limitados, sin embargo, cada sitio nuevo que hacemos siempre procuramos que sea con Elementor, no solo porque es uno de los más simples de usar, también es porque este constructor es muy liviano y no añade “código de más” al sitio web, en comparación con otros constructores antiguos.
Es verdad que hay otros un poco más modernos y más “livianos”, pero de ellos hablaremos más adelante, por lo pronto podemos recomendarte que, si estás comenzando en el desarrollo web o simplemente quieres hacer tu web tu mismo, usa Elementor, en su versión gratuita tiene una gran cantidad de posibilidades, y, como viste, con alguno que otro addon puedes hacer prácticamente lo que quieras.
¿Qué te pareció este artículo? ¿Qué otro tema de desarrollo web, hosting o tecnología quisieras conocer?
Para más información sobre nuestros HOSTING GRATIS para WordPress visita nuestro sitio: gratisweb.site o déjanos tu comentario en la parte de abajo de este post.
Imagen de Pixabay vía Pexels.com bajo licencia creative commons.